1.読まなくてもいい献立の前書き
唐突ですが皆さん、ライフログって言葉覚えてますか? 何!忘れた? そんな言葉あったっけ?
それならば説明しましょう!システムが行った作業の結果がログ。ウェブ上にログを残すからウェブログ。略してブログ。そして、人生のイベントを記録するのがライフログ。今やこの言葉は、数多くの新語とともにハードディスクの肥やしと成り果てています。
ところが、まだ忘れるのは早い!という訳で、 でライフログです。
でライフログです。
このライフログという概念は2000年代の初め頃に産声をあげていたといいます。ITジャーナリストの佐々木俊尚氏は、2010年の秋に発表した『キュレーションの時代』の中でライフログの概念は2010年代の間にはまだ根付かないだろう、と的確に予言されています。なぜなら、日本にはプライバシーの公開に気持ち悪さを持つ人が大多数だから、と。つまり、ライフログとはまだこれからの概念なのです。佐々木氏はその本の中で、ライフログを集めるツールとして をプッシュしています。この
をプッシュしています。この ですが、ある時期に仕様が迷走したこともあって日本ではすっかり影を潜めてしまいました。ですが、海外では位置とモノを関連付けたデータをがっちり握った企業として存在感を保っているようです。
ですが、ある時期に仕様が迷走したこともあって日本ではすっかり影を潜めてしまいました。ですが、海外では位置とモノを関連付けたデータをがっちり握った企業として存在感を保っているようです。 とは、一言でいうと訪問場所でチェックインすることで自分がいつどこにいたかを後世の自分、またはどこかの物好きのために記録しておくツールです。それはまさにライフログ。なお『キュレーションの時代』はかつて弊社のブログでも取り上げています。
とは、一言でいうと訪問場所でチェックインすることで自分がいつどこにいたかを後世の自分、またはどこかの物好きのために記録しておくツールです。それはまさにライフログ。なお『キュレーションの時代』はかつて弊社のブログでも取り上げています。
 は言うまでもなく優れたプラットホームサービスですし、仕事の改善にはテキメンに効きます。それはもう間違いない。でも、プライベートな使い方だってできるのですよ。ワークライフバランスを充実させるにはプライベートでも
は言うまでもなく優れたプラットホームサービスですし、仕事の改善にはテキメンに効きます。それはもう間違いない。でも、プライベートな使い方だってできるのですよ。ワークライフバランスを充実させるにはプライベートでも を使い倒したほうがいいと思いませんかみなさん!?
を使い倒したほうがいいと思いませんかみなさん!?
私にとって幸いなことに と
と の連携事例はウェブにほぼ皆無です。そこは青い大海原、ブルーオーシャン!というわけでささやかですが、連携事例を公開したいと思います。あわせて、これも
の連携事例はウェブにほぼ皆無です。そこは青い大海原、ブルーオーシャン!というわけでささやかですが、連携事例を公開したいと思います。あわせて、これも との連携事例が極めて少ないGoogle Chartと絡めて。題して「ライフログのkintone盛り alasql仕込みのGoogle Chart添え」。
との連携事例が極めて少ないGoogle Chartと絡めて。題して「ライフログのkintone盛り alasql仕込みのGoogle Chart添え」。
目次
1.読まなくてもいい献立の前書き
2.ご用意いただく材料
3.献立の出来上がりイメージとレシピ
4.FourSquareの下ごしらえ
5.FourSquareのAPI KeyとAPI Secretを取り寄せ
6.FourSquareのアクセストークンの取り寄せとソースの仕込み
7.FourSquareからCheckinデータの取り寄せとソースの仕込み
8.kintone上でデータの盛り付け
9.当レシピの参考にさせていただいたブログ
2.ご用意いただく材料
ちなみにこのレシピの内容を再現せんと志す奇特な方は、以下のものをご用意ください。
 のアカウント(チェックイン用のアプリ
のアカウント(チェックイン用のアプリ も忘れずに)
も忘れずに) のスタンダードプラン
のスタンダードプラン- phpが動き、cronが実行できるサーバー(レンタルサーバーでも可)
- Google Maps Platform上で動くライブラリを呼び出すためのAPI KEYの入手。こちらをご参考に
このレシピは2018年12月時点の「さくらのレンタルサーバー スタンダード」(phpは7.2.10(CGI版))で動作することを確認しております。
また、Google Maps Platformで動くAPIについては、月あたり40000リクエストまでが無料枠内だそうです。このレシピはプライベート利用なので、そこまでいかないことを念頭においています。
ちなみに、みんな大好き「zapier」でも、 でチェックインする度に
でチェックインする度に に新たなレコードを追加できます。が、それをいっちゃぁおしめえよ、ということでお付き合いいただければ幸いです。
に新たなレコードを追加できます。が、それをいっちゃぁおしめえよ、ということでお付き合いいただければ幸いです。
このレシピは一日単位で にライフログを一括で登録することに意義を持たせています。そして激動の一日を振り返りつつ、自分をねぎらいたい、そして昨日を忘れ去りたい「あ・な・た」の味方になることも!
にライフログを一括で登録することに意義を持たせています。そして激動の一日を振り返りつつ、自分をねぎらいたい、そして昨日を忘れ去りたい「あ・な・た」の味方になることも!
なお、いうまでもなく、ライフログはみだりに公開するものではありませんぞ。このレシピのせいであなたのデイリーライフに何か問題が起こっても責任は取れませんのであしからず〜
3.献立の出来上がりイメージとレシピ
 はAPIがOAUTH付きで公開されています。なので私の策略はこうです。まず、午前0時を過ぎたあたりで
はAPIがOAUTH付きで公開されています。なので私の策略はこうです。まず、午前0時を過ぎたあたりで の前日分のチェックインデータを
の前日分のチェックインデータを にシュっと放り込んでやろう。そして溜まったデータをウヒャヒャと一覧で眺めてみよう。ついでに今年、どんぐらい国や県を訪れたんやろう、と地図に出して一人ニヤけて悦にいる。うーん、ダークロースト。
にシュっと放り込んでやろう。そして溜まったデータをウヒャヒャと一覧で眺めてみよう。ついでに今年、どんぐらい国や県を訪れたんやろう、と地図に出して一人ニヤけて悦にいる。うーん、ダークロースト。
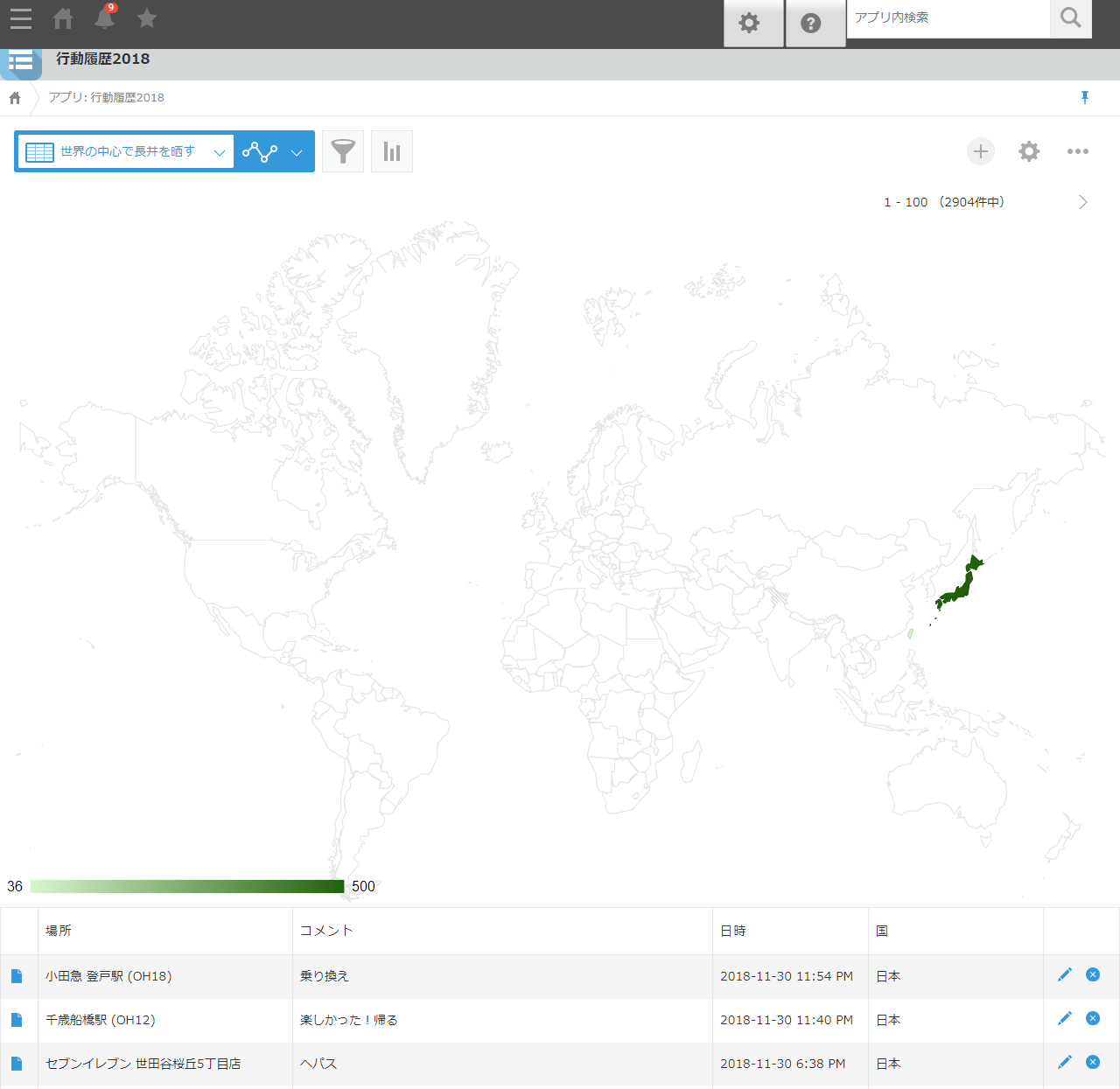
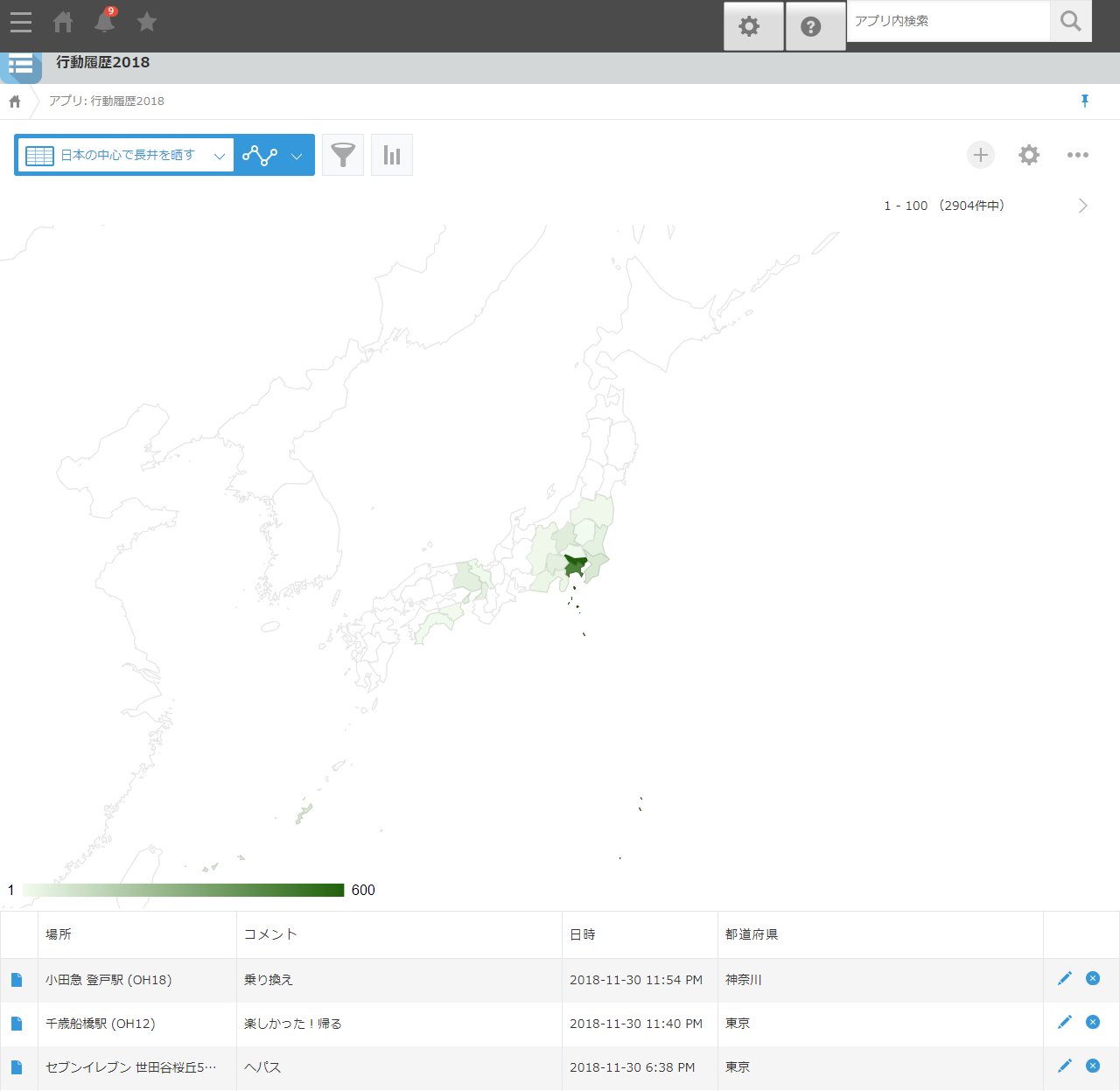
まずは着地点をお見せします。上が世界の長井。下が日本の長井です。


ともに のカスタマイズビューではなく通常の一覧を使って長井を晒しています。世界地図は日本と台湾に色がついており、日本地図は東京が最も濃く、次に神奈川。データは
のカスタマイズビューではなく通常の一覧を使って長井を晒しています。世界地図は日本と台湾に色がついており、日本地図は東京が最も濃く、次に神奈川。データは (
( )でチェックインしたデータをphpで
)でチェックインしたデータをphpで に取り込みます。地図を書き込むのは一覧画面のヘッダスペースです。そのため、世界地図版と日本地図版で一覧を分けています。
に取り込みます。地図を書き込むのは一覧画面のヘッダスペースです。そのため、世界地図版と日本地図版で一覧を分けています。
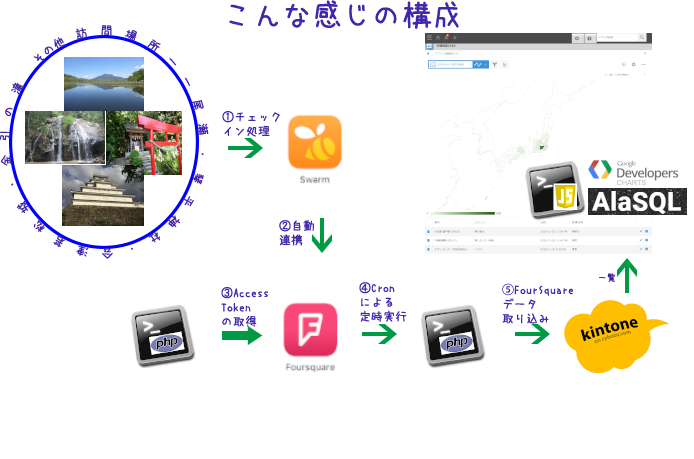
 のアプリの構造はこんなんです。
のアプリの構造はこんなんです。
| フィールド名 | フィールドコード | 型 |
|---|---|---|
| 場所 | 場所 | 文字列(1行) |
| 国 | 国 | 文字列(1行) |
| 都道府県 | 都道府県 | 文字列(1行) |
| コメント | コメント | 文字列(1行) |
| 日時 | 日時 | 日時 |
あと、アプリの設定画面で下図の3つのファイルを登録してください。
https://www.gstatic.com/charts/loader.js
とhttps://cdnjs.cloudflare.com/ajax/libs/alasql/0.4.11/alasql.min.js
はCDNから使います。最後のjsファイルはこの後説明します。

ここであらためて全体の構成図をご覧いただきましょう。一目瞭然とはこのことですね。

4.FourSquareの下ごしらえ
日々のチェックイン履歴を に溜める方法は、簡単に書くとこんな感じです。
に溜める方法は、簡単に書くとこんな感じです。
 のアプリを立ち上げ、チェックインしたい場所でチェックインボタンを押す。
のアプリを立ち上げ、チェックインしたい場所でチェックインボタンを押す。 の候補の一覧にその場所が登場します。
の候補の一覧にその場所が登場します。- 登場しなくても検索すれば場所が指定できます。
- 指定した場所でチェックイン(構成図の①)を行えば時間とともに自動的に記録(構成図の②)されます。気が向けばコメントも入れられます。
どうです?モンスターボールを投げなくてもよいし、ポータルを三角形で囲わなくてもよいのです。簡単ですよね 。
。
さて、今回の記事ではAccessTokenを から取得する処理(構成図の③)から説明します。AccessTokenはこのレシピの中で一度取得するだけです。なぜ一度だけでよいかというと、AccessTokenはユーザーを特定するのに使われるからです。つまり、一度AccessTokenを取得しておけば、何度でも使いまわしができるのです。
から取得する処理(構成図の③)から説明します。AccessTokenはこのレシピの中で一度取得するだけです。なぜ一度だけでよいかというと、AccessTokenはユーザーを特定するのに使われるからです。つまり、一度AccessTokenを取得しておけば、何度でも使いまわしができるのです。 には他にもたくさんのAPIが用意されています。処理によってはその都度AccessTokenを取らねばならず、ソースも複雑な下ごしらえが求められることもあります。ですが、このレシピではユーザーのチェックイン情報だけをとるのが目的なので、一度きりでよいのです。
には他にもたくさんのAPIが用意されています。処理によってはその都度AccessTokenを取らねばならず、ソースも複雑な下ごしらえが求められることもあります。ですが、このレシピではユーザーのチェックイン情報だけをとるのが目的なので、一度きりでよいのです。
5.FourSquareのAPI KeyとAPI Secretを取り寄せる
まず、https://ja.foursquare.com/にアクセスしてください。

そして、右上の開発者をクリックします。
すると、https://developer.foursquare.com/にページが遷移します。

がでたら、右上のCreate Accountからアカウントを作成してください。
多分、 で作ったアカウントがそのまま開発者アカウントとして引き継がれるはずです。
で作ったアカウントがそのまま開発者アカウントとして引き継がれるはずです。
そしたら下図のようにMy Appsを選びましょう。アプリの作成のリンクがあるはずです。

こんな風に入れてください。

この中で重要なのは3点。
- Client ID、Client Secretは次の作業で使うのでちゃんとメモっておきましょう。
- Client ID、Client Secretは墓まで持っていきましょう。人に教えちゃダメ!
- Redirect URI (s)もちゃんと考えておきましょう。これは次の作業でこさえるスクリプトのURIです。
Application Urlという項目もありますが、ここは適当でよいです。他の項目も商用で使わなければ空白でよいはず。
6.FourSquareのアクセストークンの取り寄せとソースの仕込み方
続いて、アクセストークンを取得するためのphpを示しましょう。98行。38ステップです。
コメントに内容は記載しているので、まずはソースを味わってみてください。
設定A ⇒ 条件分岐B ⇒ 条件分岐C ⇒ 処理D ⇒ 処理E ⇒ 処理F ⇒ 条件分岐G ⇒ 処理H ⇒ 条件分岐I ⇒ 処理Jの順に進みます。
// 設定A //
// マイアプリで表示されたClient ID
$client_id = 'KOKONIHAHONMAYATTARARANDAMUNAMOJIRETSUGAHAITTORUNEN';
// マイアプリで表示されたClient Secret
$client_secret = 'SEYAKEDOKOKONISOREDASHITARAORENOKOUDOUGABARERUKARADASAHENNEN';
// リダイレクトURL (このスクリプト自身のアドレスです)
$redirect_uri = 'https://*****.*****.ne.jp/*****/****_*********.php';
// アクセストークン取得URLのベース
$access_token_baseurl = 'https://foursquare.com/oauth2/access_token';
// 認証URLのベース
$authenticate_baseurl = 'https://foursquare.com/oauth2/authenticate';
// 結果表示HTML用
$html = '';
// 結果表示見出し
$html .= '<h2>実行結果</h2>';
// 条件分岐B //
//初回は$_GET['code']がなく中の処理は実行されない。「許可」され、リダイレクトされた場合に実行
if( isset( $_GET['code'] )
&& !empty( $_GET['code'] )
&& is_string( $_GET['code'] ) ) {
// 処理E //
// 認証画面でFourSquareの実行が許可されると$_GET['code']付きでこのスクリプトが呼び出される。
// アクセストークンの取得に利用するコード
$code = $_GET['code'];
// 処理F //
// アクセストークン取得のためのパラメータを設定したUrlを組み立てる。
// リクエストURL
$request_url =
$access_token_baseurl .
'?client_id=' . $client_id .
'&client_secret=' . $client_secret .
'&grant_type=authorization_code' .
'&redirect_uri=' . rawurlencode( $redirect_uri ) .
'&code=' . $_GET['code'] .
'&state=users/self';
// curlを初期化する
$curl = curl_init();
curl_setopt( $curl , CURLOPT_URL , $request_url );
curl_setopt( $curl , CURLOPT_HEADER, 1 );
// 証明書の検証を行わない
curl_setopt( $curl , CURLOPT_SSL_VERIFYPEER , false );
// curl_execの結果を文字列で返す
curl_setopt( $curl , CURLOPT_RETURNTRANSFER , true );
// タイムアウトの秒数
curl_setopt( $curl , CURLOPT_TIMEOUT , 5 );
// 実行し、結果を$jsonに代入
$res1 = curl_exec( $curl );
$res2 = curl_getinfo( $curl );
curl_close( $curl );
// 取得したJSONデータ(ヘッダーサイズでTrimしないとFourSquareはエラーになる)
$json = substr( $res1, $res2['header_size'] );
// JSONをオブジェクト型に変換する
$obj = json_decode( $json );
// 条件分岐G //
if( !isset( $obj->access_token ) ) {
// アクセストークンを取得できなかった場合
$error = 'アクセストークンを上手く取得することができませんでした。';
} else {
// 処理H //
// アクセストークンを[$access_token]に代入する
$access_token = $obj->access_token;
// アクセストークンをブラウザーに出力する
$html .= '<p>取得したアクセストークンは <b><mark>' .
$access_token . '</mark></b>です。</p>';
}
} elseif( isset( $_GET['error'] ) ) {
// 「拒否」して返された場合怒る。
$error = 'なんで「許可」してくれへんの!?';
} else {
// 条件分岐C //
// 初回はこの処理が行われるはず。
header( 'Location: ' . $authenticate_baseurl .
'?client_id=' . $client_id .
'&response_type=code' .
'&redirect_uri=' . rawurlencode( $redirect_uri ) );
// 処理D //
// headerの後はexit()
exit;
}
// 条件分岐I //
// エラー判定
if( isset( $error ) && !empty( $error ) ) {
$html .= '<p><mark>' . $error . '</mark>' .
'もう一度、認証をするには、' .
'<a href="' . explode( '?' , $_SERVER['REQUEST_URI'] )[0] . '">こちら</a>' .
'をクリックして下さい。</p>' ;
} else {
// 処理J //
// ブラウザーに[$html]を出力 (結果としてアクセストークンの文字列が表示されます)
echo $html;
}
もう一度上の処理をおさらいします。
・最初にこのスクリプトが呼ばれた際、URLにcodeパラメーターはついていません。
・だからBの条件でEFGHの処理は行われず、条件分岐Cの処理が実行されます。
・その中ではLocationヘッダを送信しています。なので、その下の処理Dでただちに認証画面にリダイレクトされます(認証画面は割愛します)。
・そこで認証が終われば、再びこのスクリプトがcodeパラメーター付きで呼ばれるよう、処理DのLocationヘッダの中にredirect_uriパラメーターを指定しています。
・再びこのスクリプトが実行されると、今度は条件分岐Bで処理E、Fが実行されます。
・Fでは のアクセストークンを返すAPIが呼ばれます。
のアクセストークンを返すAPIが呼ばれます。
・なので、無事にアクセストークンが返ってくるという流れです。お判りでしょうか?
そしたらこのスクリプトファイルをどこかのウェブサーバーに送ってください。phpファイルの実行権限付きで。先ほど のマイアプリの設定でRedirect Url (s)に入力していただきましたが、その内容と合わせておいてください。
のマイアプリの設定でRedirect Url (s)に入力していただきましたが、その内容と合わせておいてください。
たとえばhttps://hanamogera.com/mokeke/foursqaure_tokun_yokose.phpに送るとします。そしたらブラウザーのアドレスバーに直接上のアドレスを指定し、実行します。
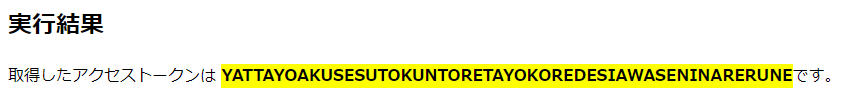
すると結果が以下のように表示されるはずです。このマーカー部分をコピーしておきましょう。

おめでとうございます。アクセストークンはこれであなたのものです。ついに調理人として存分に腕を振るう時が来たのです!!
7.FourSquareからCheckinデータの取り寄せとソースの仕込み方
続いては、いよいよAccessTokenを使って にデータくれ!とおねだり (構成図の④) してみましょう!もらったデータを
にデータくれ!とおねだり (構成図の④) してみましょう!もらったデータを にシュッと投げ込むまで(構成図の⑤)のphpも説明します。まずはphpを以下に示します。115行。64ステップです。
にシュッと投げ込むまで(構成図の⑤)のphpも説明します。まずはphpを以下に示します。115行。64ステップです。
こちらもコメントに内容は記載しているので、まずはソースを味わってみてください。
先のスクリプトはソースに大分シェフの手を加えましたが、このスクリプトは素材の味を生かすような作りにしています。
設定A ⇒ 設定B ⇒ 設定C ⇒ 設定D ⇒ 設定E ⇒ 条件分岐F ⇒ 条件分岐G ⇒ 処理H ⇒ 処理I ⇒ 処理J ⇒ 処理Kの順に進みます。
// 設定A //
// アクセストークン (前の処理で取ってきた文字列です)
$access_token = 'YATTAYOAKUSESUTOKUNTORETAYOKOREDESIAWASENINARERUNE';
// 設定項目 (ここはアクセストークン以外はデフォルト)
$params = array(
'oauth_token' => $access_token ,// アクセストークン (これでユーザーが認識される)
'locale' => 'ja' , // ローカライズ (jaは日本)
'm' => 'swarm' , // モード (foursquare OR swarm)
'v' => '20150801' , // バージョン (APIのバージョン。今のところ左の年月日)
'limit' => '250' // 取得件数 (250が上限)
) ;
// 設定B //
// GETメソッドで指定した場合 (設定項目のパラメーターを差し替える)
foreach( array( 'locale' , 'm' , 'limit' , 'sort' , 'afterTimestamp' , 'beforeTimestamp' ) as $val ) {
if( isset( $_GET[ $val ] ) && $_GET[ $val ] != '' ) {
$params[ $val ] = $_GET[ $val ] ;
}
}
// 設定C //
// 設定項目 (日付や並び替えなどの条件を追加します。例えば2018/11/30の00:15時点で実行されたとします。
するとstrtotime("today")は2018-11-30 00:00:00が返されます。
strtotime("yesterday")は2018-11-29 00:00:00が返されます。
それをもとにした$params["afterTimestamp"]は2018-11-29 00:00:00より後のチェックインデータを、
それをもとにした$params["beforeTimestamp"]は2018-11-30 00:00:00より前のチェックインデータを取得します。
$params["sort"]はoldestfirstを指定すると上記の日付範囲のチェックインデータのうち古いものを最初に取得します。
ここ重要です。kintoneライフログ調理師試験に出ますので、要おさらい!!) //
$today = strtotime("today");
$yesterday = strtotime("yesterday");
$params["afterTimestamp"]=$yesterday;
$params["beforeTimestamp"]=$today;
$params["sort"]="oldestfirst";
// リクエストURL (usersの次のselfは固定文字)
$request_url = 'https://api.foursquare.com/v2/users/self/checkins?' . http_build_query( $params );
// 設定D //
// cURLでリクエスト
$curl = curl_init();
curl_setopt( $curl , CURLOPT_URL , $request_url );
curl_setopt( $curl , CURLOPT_HEADER, 1 );
curl_setopt( $curl , CURLOPT_SSL_VERIFYPEER , false );
curl_setopt( $curl , CURLOPT_RETURNTRANSFER , true );
curl_setopt( $curl , CURLOPT_TIMEOUT , 5 );
$res1 = curl_exec( $curl );
$res2 = curl_getinfo( $curl );
curl_close( $curl );
// 設定E //
// 取得したJSONデータをオブジェクト形式に変換する (ヘッダーサイズでTrimしないとFourSquareはエラーになる)
$json = substr( $res1, $res2['header_size'] );
$obj = json_decode( $json );
// 条件分岐F //
// エラー判定 (metaのcodeの値が200だと正常に取得されている)
if( !$obj || !isset($obj->meta->code) || $obj->meta->code != 200 ) {
//ログ出力して調査!
} else {
// 説明
$data = array();
$count = 0;
// 条件分岐G //
//取得したデータオブジェクトの -> response -> checkins -> itemsの中をループする //
foreach( $obj->response->checkins->items as $item ) {
// 処理H //
//$itemの中にはチェックインの場所についての栄養が豊富に含まれています。緯度経度やコメントや市長など。詳しくはhttps://developer.foursquare.com/docs/api/users/checkins //
// チェックインID
$id = $item->id ;
// ベニューのID
$venue_id = $item->venue->id ;
// ベニューの国 (国名は日本語で取得できる)
$venue_country = $item->venue->location->country;
// ベニューの都道府県 (取得した後、Google Chartの都合で末尾の「都」「府」「県」は除去する)
$venue_prefecture = $item->venue->location->state;
switch ($venue_prefecture){
case '北海道':
break;
default:
$venue_prefecture = mb_substr($venue_prefecture,0,-1, "UTF-8") ;
break;
}
// ベニューの名前 (改行は除去しておく)
$venue_name = str_replace(array("\r\n", "\r", "\n"), '', $item->venue->name);
// チェックイン日時(オフセットと合わせる。要は日本の時間に合わせる)
$createdAt = $item->createdAt + 54000 - 86400;
// 日時の整形 (kintoneにあった日付データ形式に変更する)
$createdAt = date( 'Y-m-d' , $createdAt )."T".date( 'H:i:s' , $createdAt ) ;
// コメント (改行は除去しておく)
$shout = ( isset($item->shout) ) ? str_replace(array("\r\n", "\r", "\n"), '', $item->shout) : '';
// kintoneに投げるデータです。フィールドコードとデータ型を合わせることを忘れずに。
// 処理I //
//kintoneに投げるデータをここで指定します。文字列データは文字列型にキャストしておくとふっくら仕上がります //
$data[$count] = array(
"場所" => array("value" => (string)$venue_name),
"コメント" => array("value" => (string)$shout),
"国" => array("value" => (string)$venue_country),
"都道府県" => array("value" => (string)$venue_prefecture),
"日時" => array("value" => $createdAt)
);
$count++;
}
}
// 処理J //
// kintoneの対象のアプリIDを指定する。(1111というのはダミーです)。FourSquareからのデータもあわせて。
$postdata = array("app" => 1111,records=>$data);
// 処理K //
// kintoneのアクセストークンを指定する。ベーシック認証がある場合はそちらもあわせて指定。
$headers = array(
"X-Cybozu-API-Token:" . "kintoneNOAPURISETTEIDESHUTOKUDEKIRUTOKUN",
"Authorization:" . "Basic " . base64_encode("YUUZAAID:PASUWAADO"),
"Content-Type:" . "application/json"
);
// 以下の******はお使いのkintoneのサブドメインを入れてください。
$curl = curl_init('https://******.cybozu.com/k/v1/records.json');
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_POSTFIELDS, json_encode($postdata,JSON_UNESCAPED_UNICODE));
curl_setopt($curl, CURLOPT_HEADER, true);
// curlで出たエラーを補足するためのものです。
$fp = fopen('curl.log', 'a');
// 詳細な情報を出力する
curl_setopt($curl, CURLOPT_VERBOSE, true);
// STDERR の代わりにエラーを出力するファイルポインタ
curl_setopt($curl, CURLOPT_STDERR, $fp);
if(curl_exec($curl) === false){
//ログ出力して調査!
} else {
return true;
}
curl_close($curl);
このスクリプトもウェブサーバーに送ってください。ファイルの実行権限付きで。あと、ファイルのUrlはきちんとメモしておいてくださいね(^_^)
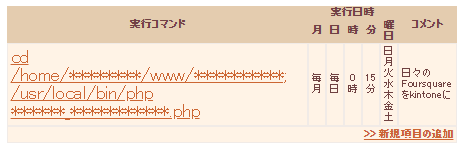
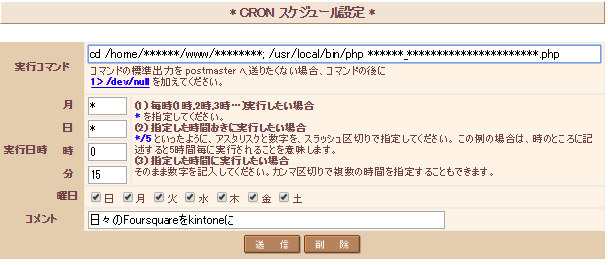
次にcronの設定を行います。cron実行のための構文はサーバーによって違います。ここに載せているcron設定はさくらインターネットの例ですが、phpファイルの実行パスと、スクリプトのファイル名はどのサーバーでも求められるはずです。このレシピは毎日00:15に自動で実行するように設定しています。


8.kintone上でデータの盛り付け
さて、7までのレシピ(2018/12時点の)に忠実に行うとチェックインデータは毎日順調に に流れ込むはず。あとはデータを盛り付けるだけ。「ライフログのkintone盛り alasql仕込みのGoogle Chart添え」とうたっている以上、最後の仕上げにGoogle Chartを添えるのを忘れるなかれ。それぞれの一覧ごとに違うマップを表示するJavaScriptを以下に示します。この中でkintoneのデータをalasqlで集計し、その結果をGoogle Chartで地図に表示しています。
に流れ込むはず。あとはデータを盛り付けるだけ。「ライフログのkintone盛り alasql仕込みのGoogle Chart添え」とうたっている以上、最後の仕上げにGoogle Chartを添えるのを忘れるなかれ。それぞれの一覧ごとに違うマップを表示するJavaScriptを以下に示します。この中でkintoneのデータをalasqlで集計し、その結果をGoogle Chartで地図に表示しています。
世界地図の場合、処理A ⇒ 条件分岐B ⇒ 処理C ⇒ 処理D ⇒ 処理E ⇒ 処理V ⇒ 処理F ⇒ 処理W ⇒ 処理G ⇒ 処理H ⇒ 処理I ⇒ 処理J ⇒ 処理Kの順に進みます。
日本地図の場合、処理A ⇒ 条件分岐L ⇒ 処理M ⇒ 処理N ⇒ 処理O ⇒ 処理V ⇒ 処理P ⇒ 処理W ⇒ 処理Q ⇒ 処理R ⇒ 処理S ⇒ 処理T ⇒ 処理Uの順に進みます。
(function () {
"use strict";
// 処理V //
// 再帰処理による一回のリクエスト制限を超えた全レコードを取得 //
function fetchRecords(appId, opt_query, opt_fields, opt_offset, opt_limit, opt_records) {
var query = opt_query || '';
var offset = opt_offset || 0;
var limit = opt_limit || 500;
var allRecords = opt_records || [];
var params = {app: appId, query: query + ' limit ' + limit + ' offset ' + offset };
if (opt_fields) params.fields = opt_fields;
return kintone.api(kintone.api.url('/k/v1/records', true), 'GET', params).then(function(resp) {
allRecords = allRecords.concat(resp.records);
if (resp.records.length === limit) {
return fetchRecords(appId, query, opt_fields, offset + limit, limit, allRecords);
}
return allRecords;
});
}
// 処理W //
// json形式で取得したkintoneのレコードをalasqlで扱えるようレコードセット形式に変換 //
function convertToRows(records) {
var rows = records.map(function(record){
var keys = Object.keys(record);
var row = {};
keys.map(function(key){
row[key] = record[key].type === 'NUMBER' ? Number(record[key].value) : record[key].value;
});
return row;
});
return rows;
}
// 一覧ページ
kintone.events.on('app.record.index.show', function(event) {
// 処理A //
//Google Cloud Platformで発行したAPI KEYです。
//API KEYがない場合、以下の処理Cでgoogle.charts.load('upcoming', {'packages':['geochart']});としても動きますが、世界地図の色塗りができません。また、コンソールでエラーが表示されます。
//作成したプロジェクトの認証はリファラーを限定するとよいです。https://subdomain.cybozu.com/* のように指定すると、対象のサブドメインに対して動作します。https://akvabit.cybozu.com/だと動きませんので注意が必要です。
//あと、許可するAPIですが、「Maps JavaScript API」「Geolocation API」「Geocoding API」の三つを有効にしています。
const ApiKey = 'k54u6 jkrawyeie-wkjykethiudarwhyeiu_rekyjur';
// 条件分岐B //
//世界地図ビューの場合 //
if (event.viewId === 5351051) {
// 処理C //
//google chartを読み込む。種類は地図 //
google.charts.load('upcoming', {'packages':['geochart'],'mapsApiKey':ApiKey});
// 処理D //
//google chartの読み込みが完了したらコールバックでdrawWorldMapを呼び出す //
google.charts.setOnLoadCallback(drawWorldMap);
function drawWorldMap() {
var obj = {};
// 処理E //
//このファイルの3-17行のfetchRecords関数を呼び出す。対象アプリは自分で、フィールドは[場所][国] //
fetchRecords(event.appId, '', ['場所', '国']).then(function(records) {
// 処理F //
//取得したレコードをSqlで扱えるようなレコードセットの形式に変換するconvertToRows関数(このファイルの20-30行)をご参照 //
obj.rs1 = convertToRows(records);
// 処理G //
//alasqlでsql文のソースを組み上げ、バインドパラメータに処理Fで得たレコードセットをセットする //
var result =
alasql(
"SELECT t.[国], COUNT(t.[場所]) as [回数] \
FROM ? AS t \
GROUP BY t.[国] \
ORDER BY t.[国]", [obj.rs1]);
// 処理H //
//google chartのデータテーブルのインスタンスを新たに確保する //
var data = new google.visualization.DataTable();
// 処理I //
//google chartのデータテーブルの列と行を追加します。alasqlでグループ集計された国ごとの訪問回数です。 //
data.addColumn('string', '国');
data.addColumn('number', '訪問場所数');
result.forEach(value => {
data.addRow([value["国"], value["回数"]]);
});
// 処理J //
//google chartの世界地図の色塗りの書式を設定する //
var options = {
datalessRegionColor: '#ffffff',
colorAxis:{
maxValue:500,
colors:['#D8F6CE','#21610B']
}
};
// 処理K //
//google chartの世界地図のデータに処理Iで格納した内容を代入し、kintoneのヘッダスペースに描画する //
var chart = new google.visualization.GeoChart(kintone.app.getHeaderSpaceElement());
chart.draw(data, options);
});
}
// 条件分岐L //
//日本地図ビューの場合 //
} else if (event.viewId === 5351053) {
// 処理M //
//google chartを読み込む。種類は地図 //
google.charts.load('upcoming', {'packages':['geochart'],'mapsApiKey':ApiKey});
// 処理N //
//google chartの読み込みが完了したらコールバックでdrawJapanMapを呼び出す //
google.charts.setOnLoadCallback(drawJapanMap);
function drawJapanMap() {
var obj = {};
// 処理O //
//このファイルの3-17行のfetchRecords関数を呼び出す。対象アプリは自分で、フィールドは[場所][都道府県] //
fetchRecords(event.appId, '', ['場所', '都道府県']).then(function(records) {
// 処理P //
//取得したレコードをSqlで扱えるようなレコードセットの形式に変換するconvertToRows関数(このファイルの20-30行)をご参照 //
obj.rs1 = convertToRows(records);
// 処理Q //
//alasqlでsql文のソースを組み上げ、バインドパラメータに処理Pで得たレコードセットをセットする //
var result =
alasql(
"SELECT a.[都道府県], COUNT(a.[場所]) as [回数] \
FROM ? AS a \
GROUP BY a.[都道府県] \
ORDER BY a.[都道府県]", [obj.rs1]);
// 処理R //
//google chartのデータテーブルのインスタンスを新たに確保する //
var data = new google.visualization.DataTable();
// 処理S //
//google chartのデータテーブルの列と行を追加します。alasqlでグループ集計された都道府県ごとの訪問回数です。 //
data.addColumn('string', '都道府県');
data.addColumn('number', '訪問場所数');
result.forEach(value => {
data.addRow([value["都道府県"], value["回数"]]);
});
// 処理T //
//google chartの地図を日本地図の都道府県とし、色塗りの書式を設定する //
var options = {
region: 'JP',
resolution: 'provinces',
datalessRegionColor: '#ffffff',
colorAxis:{
maxValue:600,
colors:['#F2FBEF','#21610B']
}
};
// 処理U //
//google chartの世界地図のデータに処理Sで格納した内容を代入し、kintoneのヘッダスペースに描画する //
var chart = new google.visualization.GeoChart(kintone.app.getHeaderSpaceElement());
chart.draw(data, options);
});
}
}
});
})();
いかがでしょうか? ここはカスタマイズビューでリッチにデータを表現しても良いですし、条件に応じて絞り込めば、さらに面白いこともできます。チェックインデータにはカテゴリーもありますので、例えば訪れた酒場だけを抜き出し都道府県で図示したり、訪れたラーメン屋だけを都道府県で抜き出すことだってできます。例えば私の趣味ですが、今までに訪れた滝を色分けすればこうなります。城とすればこう。駅だとこう。他にも登った山や訪れた蒸留所や酒蔵、ブルワリー。各地の日本酒や世界の酒、料理などで色分けしても面白そうです。
残念なことにGoogle chartはまだ市町村には対応していません。もしそうなればもっと面白いライフログが作れそうです。もちろん、地図で塗り分けるほかにもGoogle chartはかなりのグラフの種類を用意しています。そこは皆様の自由です。
なお、ライフログとは、別に人様に見せて放浪癖を誇るものでも、旅行経験を自慢するものでもありません。あくまでもプライベートな利用がよろしいかと思います。ご自身の今までの人生とこれから残された人生に何を成すかを定める助けになればそれで十分です。そのあたり、ライフログについての私の考えは、このレシピ同時に書いたこちらで世に問うてみました。またご覧頂ければ幸いです。
このレシピをまとめるなら、要するに をプライベート用途に使おうよ、との主旨です。そういう使い方がもっと増えれば
をプライベート用途に使おうよ、との主旨です。そういう使い方がもっと増えれば はより身近なものになるのですから!
はより身近なものになるのですから!
9.当レシピの参考にさせていただいたブログ
最後になりましたが、このレシピを作るのに、以下の5サイトを参考にさせていただきました。ありがとうございました。
・ Foursquare(Swarm) APIの使い方まとめ (サンプルコード付き)
・ Get Check-Ins for a User
・ kintone でSQLを使う
・ GoogleのGeochartを使ってみた
・Google Maps Platform


Pingback: SNSはライフログツール | Case Of Akvabit
Pingback: SNSはライフログツール | Case Of Akvabit